網站上若要提供文字輸入至資料庫的介面,CKEditor 可以說在功能、畫面上都能兼顧,最讓人稱讚的當然是他是免費且開放源始碼了。
CKEditor 早期叫做 FCKeditor ,是很多程式設計者在開發文字輸入介面時會參考的範本,甚至很多網站乾脆直接使用,像dnowba 這樣腦袋不夠靈光的人,想自已開發這樣的文字輸入編輯器是不大可能的,所以還是直接使用了…
dnowba 用 Visual Studio 寫 .NET 的網站一陣子了,早期要在 Visual Studio 上使用這個文字編輯器,其實是要在網頁上動很多手腳的,因為 FCKediotr 本來就不是針對開發平台來做的,那個時候要找參考的文章,大多是教 asp 網頁上怎麼嵌入FCKediotr 。不過後來這些熱心的coding們把它做成一個專門在 Visual Studio 開發平台上的控制項,在ASP.NET上要使用就相對簡單多了。
但是不知道是不是簡單過了頭,顯少看到網路上有STEP BY STEP的教學。
但DNOWBA覺得還是有一些眉角可以注意的,且用這篇紀錄一下自已使用的過程吧。
(注意:此篇非常針對asp.net開發環境裡頭調適ckeditor,官方的教學文件比較通用性,從官方文件我們可以讀個大概知道「可以改些什麼?」)
STEP 1 到官方網站 http://ckeditor.com 下載元件
前面提到,從官方更名為CKEditor 時,就有針對 ASP.NET的平台開發專用 for .NET 的版本,好處是可以把CKEditor 當成控制項來使用 ( 意味著可以在CODE處呼叫函數並利用參數來改變控制項外觀等…),所以不要下載錯了… 
怪哉,我記得早些時候,看官方會提供CKEditor 的版本訊息,記得是要針對ASP.NET平台版本選用 CKEditor 的(例如 .NET 2.0 和.NET 3.5使用的CKEditor版本不同之類的訊息,怎麼沒看到了,難道可以整合…
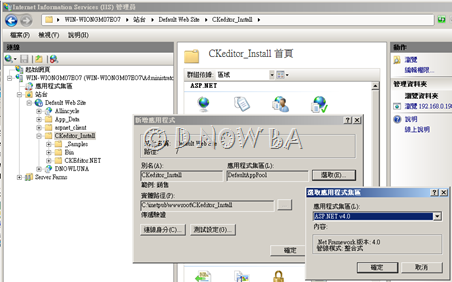
STEP 2 在IIS新增一個名為「CKeditor_Install」的網站
放在IIS上的道理很簡單,不放的話,怎麼讓client端接收到呢?這邊「特意」放在一個專屬CKeditor的網站,如果你希望你的這個介面能自已「再修改」並應用網站上,那麼還不要把他放在單一網站下的目錄,在官方的資料裡頭有一個名為「_sample」的資料夾,裡頭包含了一些範例教學,我們把這個資料夾給解壓放在iis裡頭,並且把它轉換成應用程式。
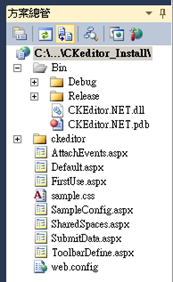
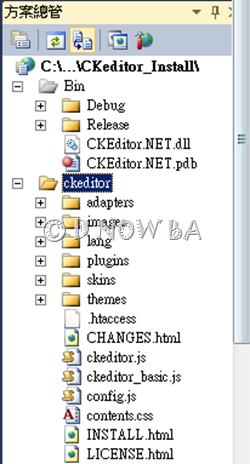
像上圖,新增了一個專屬的網站後,把剛剛下載的檔案裡,_sample資料夾下的資料都放在CKeditor_Install根目錄下,下圖中的ckeditor就是元件內容的資料目錄 
STEP 3 學習調整 ckeditor
裡頭附了許多教學資料,是用aspx寫的,瀏覽一下這幾個網頁,這個時候CKEditor 也看得到了,建議一定要閱讀一下。
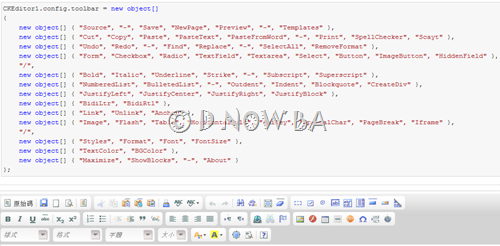
底下的教學就是教你修改工具列TOOLBAR,官方把參數全寫出來了,所以很淺顯易懂。 
STEP 4 將 CKeditor 函式庫加入.NET中
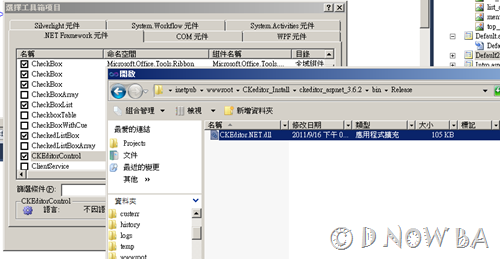
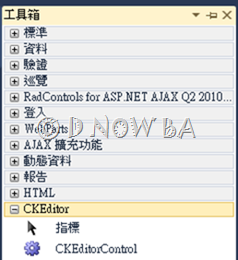
這個步驟最重要啦,要能引用,一定是需要.DLL函式庫,不然平台怎麼會知道你呼叫誰。方式是在工具箱的地方,加一個新的索引標籤(名稱自取,我取的是CKEdtior),然後在標籤上右鍵「選題項目」,項目的位置就在你下載的目錄下\bin\Release 
好了以後工具箱上就多了一個 CKEditorControl 的控制項 
STEP 5 在頁面上加入CKEditorControl 的控制項
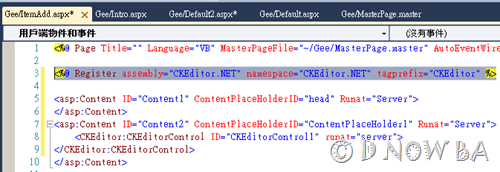
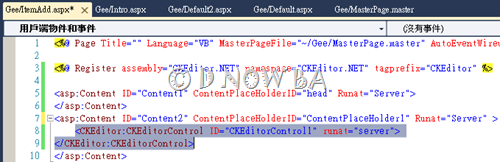
新增一個新網頁,把控制項塞到頁面看看,檢視一下原始碼多了二個東西

<%@ Register assembly="CKEditor.NET" namespace="CKEditor.NET" tagprefix="CKEditor" %>
表示是以使用者自訂控制項加入的
 <CKEditor:CKEditorControl ID="CKEditorControl1" runat="server">
<CKEditor:CKEditorControl ID="CKEditorControl1" runat="server">
</CKEditor:CKEditorControl>
這二行就是加入標籤啦
STEP 6 在其他網站使用CKEditor
從上面我們可以看到網站具體的變化,因此,如果要在其他網站的頁面上使用CKEditor,除了用「控制項」方法,也可以自已手動加入,這邊提供方法:
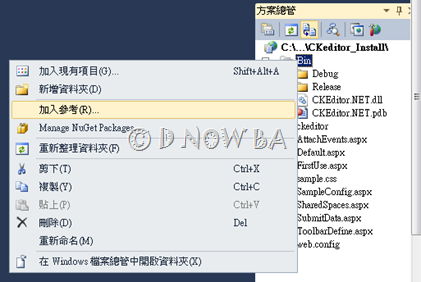
(1) VS開啟網站,在方案總管中右鍵「加入參考」,把CKEditor的函式庫加入 
(2) 在網頁原始碼中加入指示詞,如下
<%@Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="CKEditor"%>
(3) 在<BODY>裡加入<CKEditor:CKEditorControl>標記,如下
<CKEditor:CKEditorControl ID="CKEditor1" runat="server"></CKEditor:CKEditorControl>
(4) 最後一步,把官方_sample目錄裡的ckeditor資料夾整個複製成網站根目錄中
(哈哈,這步應該是先做啦…不過我也是上面做完後測試出錯才檢查到自已竟然忘了放這個資料夾到網站目錄裡…很重要喔) 
最後特別強調一下,ckeditor放的位置一定要放對,最理想的位置是照著官方的,放在網站的根目錄下。如果要放在其他的網站中然後呼叫使用應該不大可能。另外放的路徑太深也會讀不到config檔 (可以調整官方的js文件,不過我覺得很麻煩)



沒有留言:
張貼留言